Keine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 5: | Zeile 5: | ||
Elemente wie z.B. Tabellen, Bilder, Schriftgrößen etc. passen sich automatisch und flexibel an. Am Smartphone z.B. werden Container-Elemente untereinander angezeigt, da aufgrund der eingeschränkten Bildschirmgröße eine Anzeige nebeneinander die Lesbarkeit einschränkt. | Elemente wie z.B. Tabellen, Bilder, Schriftgrößen etc. passen sich automatisch und flexibel an. Am Smartphone z.B. werden Container-Elemente untereinander angezeigt, da aufgrund der eingeschränkten Bildschirmgröße eine Anzeige nebeneinander die Lesbarkeit einschränkt. | ||
{| class="wikitable" | {| class="wikitable" | ||
|+ | |+Hier im Vergleich eine beispielhafte Darstellung: | ||
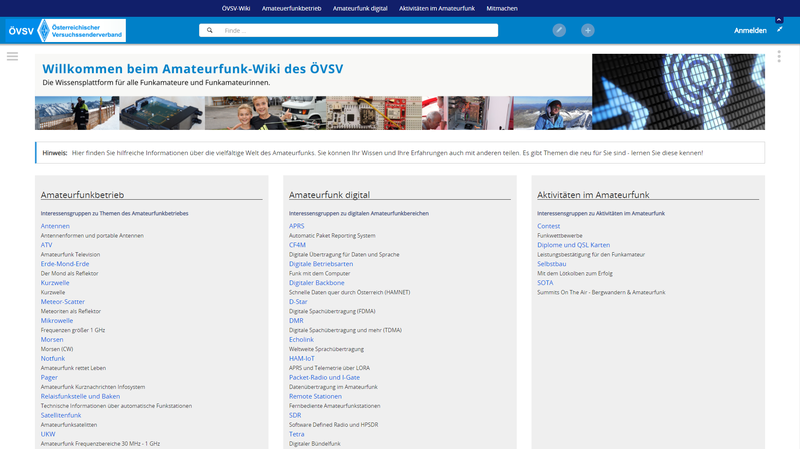
!Anzeige am Desktop-Bildschirm | !Anzeige am Desktop-Bildschirm | ||
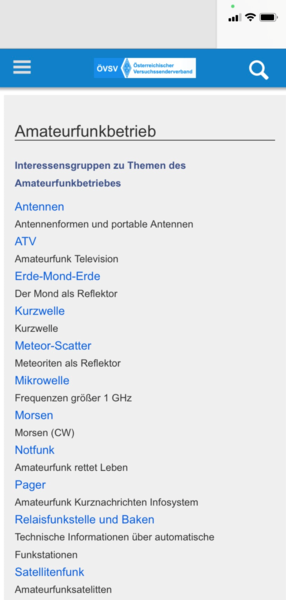
!Anzeige am Smartphone | !Anzeige am Smartphone | ||
| Zeile 16: | Zeile 14: | ||
|[[Datei:Hilfebereich-Anzeige-Smartphone.png|alt=Anzeige am Smartphone|zentriert|mini|600x600px|Anzeige am Smartphone]] | |[[Datei:Hilfebereich-Anzeige-Smartphone.png|alt=Anzeige am Smartphone|zentriert|mini|600x600px|Anzeige am Smartphone]] | ||
|} | |} | ||
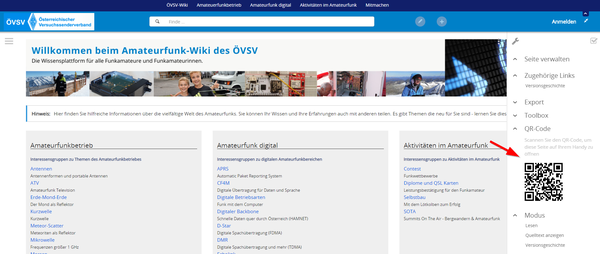
===QR-Code einer Seite aufrufen=== | |||
Für jede Seite findest Du einen QR-Code in den Seitenwerkzeugen. | |||
<br /> | |||
[[Datei:Hilfebereich-QR-Code.png|alt=QR-Code anzeigen|zentriert|mini|600x600px|QR-Code anzeigen]] | |||
Durch Scannen mittels Smartphone kommst Du immer direkt zur Wiki-Seite. | |||
__NOTOC__ | __NOTOC__ | ||
Version vom 12. März 2021, 19:16 Uhr
2.3.1 Responsive Design[Bearbeiten | Quelltext bearbeiten]
Das Wiki ist mit verschiedenen Endgeräten nutzbar - vom Desktop bis zum Smartphone. Ein sogenanntes „Responsive Design“ ermöglicht die Aufbereitung von Inhalten angepasst an die Bildschirmauflösung von Endgeräten.
Der Vorteil daraus ist, dass Informationen in gut lesbarer Form auch auf Tablets oder Smartphones verfügbar sind, wenn man unterwegs ist.
Elemente wie z.B. Tabellen, Bilder, Schriftgrößen etc. passen sich automatisch und flexibel an. Am Smartphone z.B. werden Container-Elemente untereinander angezeigt, da aufgrund der eingeschränkten Bildschirmgröße eine Anzeige nebeneinander die Lesbarkeit einschränkt.
| Anzeige am Desktop-Bildschirm | Anzeige am Smartphone |
|---|---|
 |
 |
2.3.1.1 QR-Code einer Seite aufrufen[Bearbeiten | Quelltext bearbeiten]
Für jede Seite findest Du einen QR-Code in den Seitenwerkzeugen.

Durch Scannen mittels Smartphone kommst Du immer direkt zur Wiki-Seite.
__NOSTASH__
__NODISCUSSION__