2.3.1 Responsive Design[Bearbeiten | Quelltext bearbeiten]
Das Wiki ist mit verschiedenen Endgeräten nutzbar - vom Desktop bis zum Smartphone. Ein sogenanntes „Responsive Design“ ermöglicht die Aufbereitung von Inhalten angepasst an die Bildschirmauflösung von Endgeräten.
Der Vorteil daraus ist, dass Informationen in gut lesbarer Form auch auf Tablets oder Smartphones verfügbar sind, wenn man unterwegs ist.
Elemente wie z.B. Tabellen, Bilder, Schriftgrößen etc. passen sich automatisch und flexibel an. Am Smartphone z.B. werden Container-Elemente untereinander angezeigt, da aufgrund der eingeschränkten Bildschirmgröße eine Anzeige nebeneinander die Lesbarkeit einschränkt.
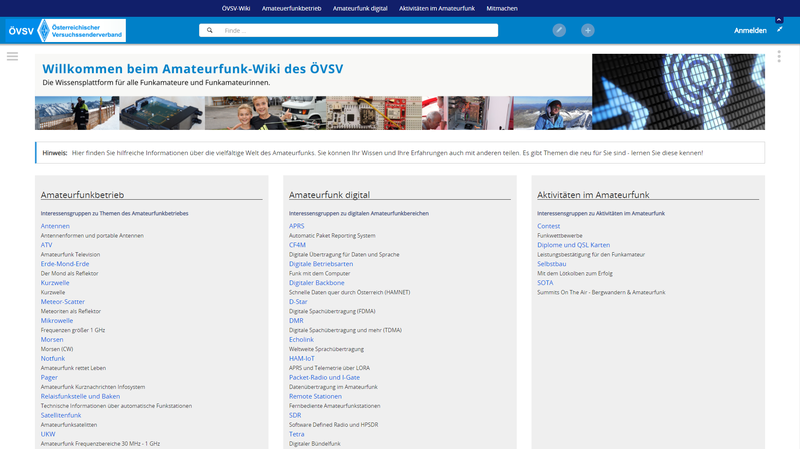
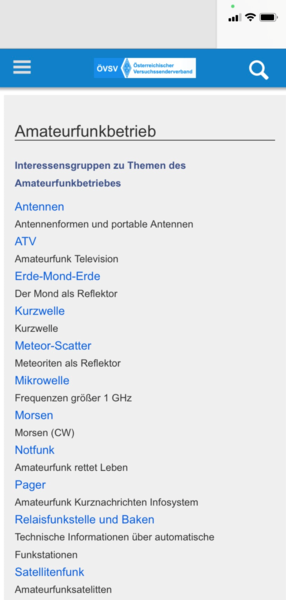
| Anzeige am Desktop-Bildschirm | Anzeige am Smartphone |
|---|---|
 |
 |
2.3.1.1 QR-Code einer Seite aufrufen[Bearbeiten | Quelltext bearbeiten]
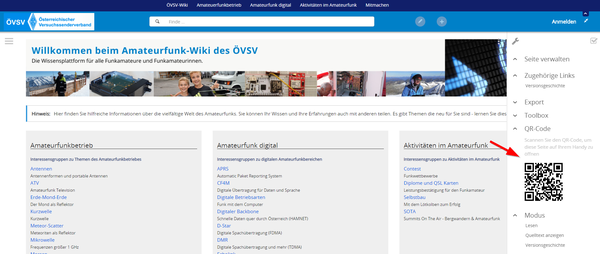
Für jede Seite findest Du einen QR-Code in den Seitenwerkzeugen.

Durch Scannen mittels Smartphone kommst Du immer direkt zur Wiki-Seite.
__NOSTASH__
__NODISCUSSION__