KKeine Bearbeitungszusammenfassung |
Keine Bearbeitungszusammenfassung |
||
| Zeile 1: | Zeile 1: | ||
=Responsive Design= | =Responsive Design= | ||
Das Wiki ist mit verschiedenen Endgeräten nutzbar - vom Desktop bis zum Smartphone. | Das Wiki ist mit verschiedenen Endgeräten nutzbar - vom Desktop bis zum Smartphone. Ein sogenanntes „Responsive Design“ ermöglicht die Aufbereitung von Inhalten angepasst an die Bildschirmauflösung von Endgeräten. | ||
Ein sogenanntes „Responsive Design“ ermöglicht die Aufbereitung von Inhalten angepasst an die Bildschirmauflösung von Endgeräten. | |||
Der Vorteil daraus ist, dass Informationen in gut lesbarer Form auch auf Tablets oder Smartphones verfügbar sind, wenn man unterwegs ist. | Der Vorteil daraus ist, dass Informationen in gut lesbarer Form auch auf Tablets oder Smartphones verfügbar sind, wenn man unterwegs ist. | ||
Elemente wie z.B. Tabellen, Bilder, Schriftgrößen etc. passen sich automatisch und flexibel an. Am Smartphone z.B. werden Container-Elemente untereinander angezeigt, da aufgrund der eingeschränkten Bildschirmgröße eine Anzeige nebeneinander die Lesbarkeit einschränkt. | Elemente wie z.B. Tabellen, Bilder, Schriftgrößen etc. passen sich automatisch und flexibel an. Am Smartphone z.B. werden Container-Elemente untereinander angezeigt, da aufgrund der eingeschränkten Bildschirmgröße eine Anzeige nebeneinander die Lesbarkeit einschränkt. | ||
Hier im Vergleich eine beispielhafte | Hier im Vergleich eine beispielhafte Darstellung: | ||
{| class="wikitable" | {| class="wikitable" | ||
Version vom 12. März 2021, 17:27 Uhr
2.3.1 Responsive Design[Bearbeiten | Quelltext bearbeiten]
Das Wiki ist mit verschiedenen Endgeräten nutzbar - vom Desktop bis zum Smartphone. Ein sogenanntes „Responsive Design“ ermöglicht die Aufbereitung von Inhalten angepasst an die Bildschirmauflösung von Endgeräten.
Der Vorteil daraus ist, dass Informationen in gut lesbarer Form auch auf Tablets oder Smartphones verfügbar sind, wenn man unterwegs ist.
Elemente wie z.B. Tabellen, Bilder, Schriftgrößen etc. passen sich automatisch und flexibel an. Am Smartphone z.B. werden Container-Elemente untereinander angezeigt, da aufgrund der eingeschränkten Bildschirmgröße eine Anzeige nebeneinander die Lesbarkeit einschränkt.
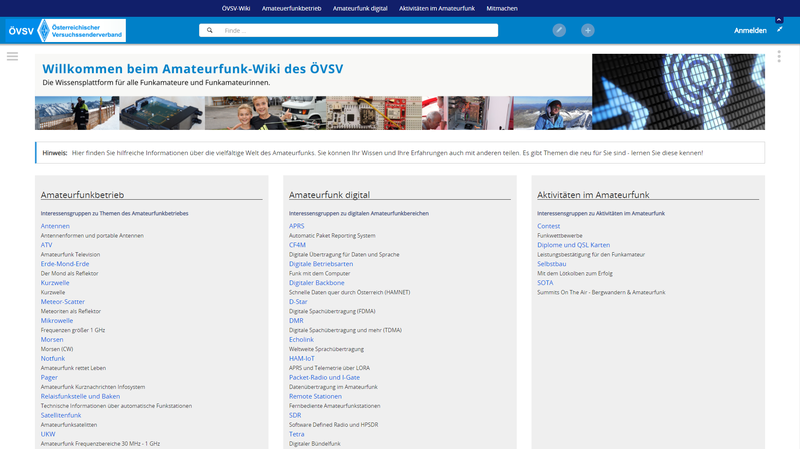
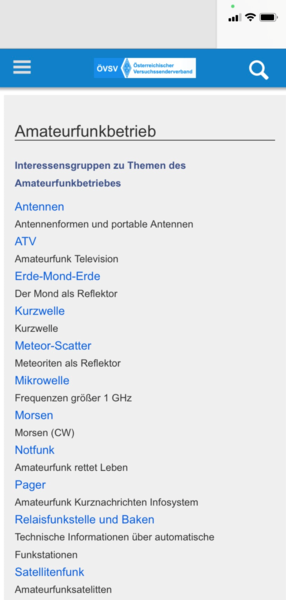
Hier im Vergleich eine beispielhafte Darstellung:
| Anzeige am Desktop-Bildschirm | Anzeige am Smartphone |
|---|---|
 |
 |
__NOSTASH__
__NODISCUSSION__