Keine Bearbeitungszusammenfassung |
KKeine Bearbeitungszusammenfassung |
||
| Zeile 3: | Zeile 3: | ||
Ein sogenanntes „Responsive Design“ ermöglicht die Aufbereitung von Inhalten angepasst an die Bildschirmauflösung von Endgeräten. | Ein sogenanntes „Responsive Design“ ermöglicht die Aufbereitung von Inhalten angepasst an die Bildschirmauflösung von Endgeräten. | ||
Der Vorteil daraus ist, dass Informationen in gut lesbarer Form auch auf Tablets oder Smartphones verfügbar sind, wenn man unterwegs ist. So ist es | Der Vorteil daraus ist, dass Informationen in gut lesbarer Form auch auf Tablets oder Smartphones verfügbar sind, wenn man unterwegs ist. So ist es möglich Informationen nachzulesen, wo auch immer sich die Möglichkeit bietet. | ||
Elemente wie z.B. Tabellen, Bilder, Schriftgrößen etc. passen sich automatisch und flexibel an. Am Smartphone z.B. werden Container-Elemente untereinander angezeigt, da aufgrund der eingeschränkten Bildschirmgröße eine Anzeige nebeneinander die Lesbarkeit einschränkt. | Elemente wie z.B. Tabellen, Bilder, Schriftgrößen etc. passen sich automatisch und flexibel an. Am Smartphone z.B. werden Container-Elemente untereinander angezeigt, da aufgrund der eingeschränkten Bildschirmgröße eine Anzeige nebeneinander die Lesbarkeit einschränkt. | ||
Hier im Vergleich | Hier im Vergleich eine beispielhafte Darstellungen: | ||
{| class="wikitable" | {| class="wikitable" | ||
Version vom 12. März 2021, 17:25 Uhr
2.3.1 Responsive Design[Bearbeiten | Quelltext bearbeiten]
Das Wiki ist mit verschiedenen Endgeräten nutzbar - vom Desktop bis zum Smartphone. Ein sogenanntes „Responsive Design“ ermöglicht die Aufbereitung von Inhalten angepasst an die Bildschirmauflösung von Endgeräten.
Der Vorteil daraus ist, dass Informationen in gut lesbarer Form auch auf Tablets oder Smartphones verfügbar sind, wenn man unterwegs ist. So ist es möglich Informationen nachzulesen, wo auch immer sich die Möglichkeit bietet.
Elemente wie z.B. Tabellen, Bilder, Schriftgrößen etc. passen sich automatisch und flexibel an. Am Smartphone z.B. werden Container-Elemente untereinander angezeigt, da aufgrund der eingeschränkten Bildschirmgröße eine Anzeige nebeneinander die Lesbarkeit einschränkt.
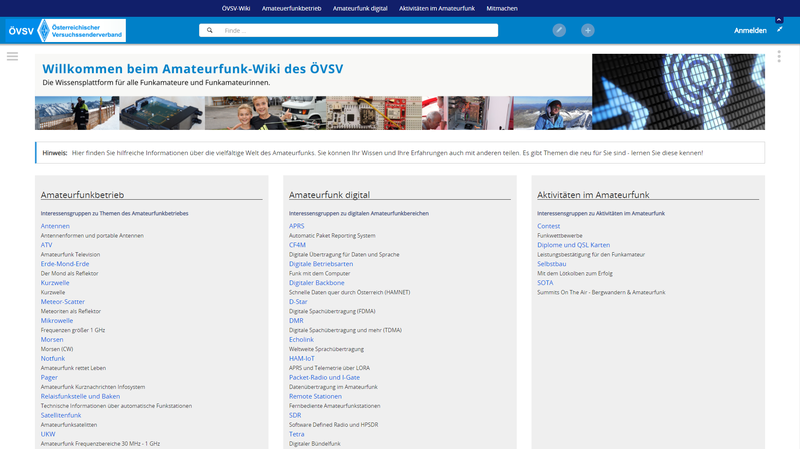
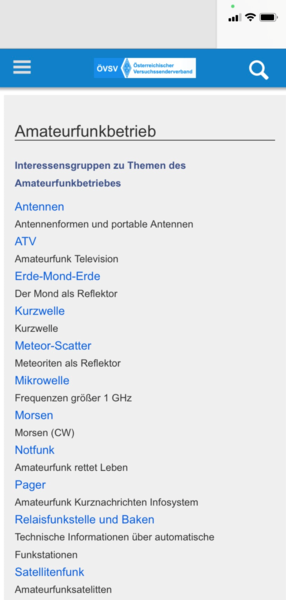
Hier im Vergleich eine beispielhafte Darstellungen:
| Anzeige am Desktop-Bildschirm | Anzeige am Smartphone |
|---|---|
 |
 |
__NOSTASH__
__NODISCUSSION__