Keine Bearbeitungszusammenfassung Markierung: Quelltext-Bearbeitung 2017 |
Keine Bearbeitungszusammenfassung |
||
| Zeile 3: | Zeile 3: | ||
Ein sogenanntes „Responsive Design“ ermöglicht die Aufbereitung von Inhalten angepasst an die Bildschirmauflösung von Endgeräten. | Ein sogenanntes „Responsive Design“ ermöglicht die Aufbereitung von Inhalten angepasst an die Bildschirmauflösung von Endgeräten. | ||
Der Vorteil daraus ist, dass Informationen in gut lesbarer Form auch auf Tablets oder Smartphones verfügbar sind, wenn man unterwegs ist. So ist es allen möglich einfach Informationen nachzulesen, wo auch immer sich die Möglichkeit bietet. | Der Vorteil daraus ist, dass Informationen in gut lesbarer Form auch auf Tablets oder Smartphones verfügbar sind, wenn man unterwegs ist. So ist es allen möglich einfach Informationen nachzulesen, wo auch immer sich die Möglichkeit bietet. | ||
Elemente wie z.B. Tabellen, Bilder, Schriftgrößen etc. passen sich automatisch und flexibel an. Am Smartphone z.B. werden Container-Elemente untereinander angezeigt, da aufgrund der eingeschränkten Bildschirmgröße eine Anzeige nebeneinander die Lesbarkeit einschränkt. | |||
Hier im Vergleich die Darstellungen im Unterschied: | Hier im Vergleich die Darstellungen im Unterschied: | ||
| Zeile 12: | Zeile 14: | ||
!Anzeige am Smartphone | !Anzeige am Smartphone | ||
|- | |- | ||
|[[Datei:Hilfebereich-Anzeige-PC.png|alt=Anzeige am Desktop-Bildschirmmit einer Skalierung 1920 x 1080|zentriert | |[[Datei:Hilfebereich-Anzeige-PC.png|alt=Anzeige am Desktop-Bildschirmmit einer Skalierung 1920 x 1080|zentriert|mini|800x800px|Anzeige am Desktop-Bildschirm mit einer Skalierung 1920 x 1080]] | ||
|[[Datei:Hilfebereich-Anzeige-Smartphone.png|alt=Anzeige am Smartphone|zentriert|mini | |[[Datei:Hilfebereich-Anzeige-Smartphone.png|alt=Anzeige am Smartphone|zentriert|mini|600x600px|Anzeige am Smartphone]] | ||
|} | |} | ||
Version vom 12. März 2021, 17:24 Uhr
2.3.1 Responsive Design[Bearbeiten | Quelltext bearbeiten]
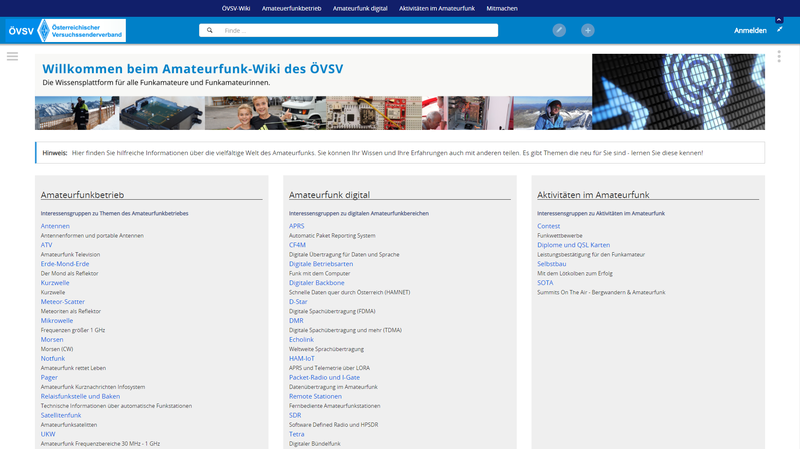
Das Wiki ist mit verschiedenen Endgeräten nutzbar - vom Desktop bis zum Smartphone. Ein sogenanntes „Responsive Design“ ermöglicht die Aufbereitung von Inhalten angepasst an die Bildschirmauflösung von Endgeräten.
Der Vorteil daraus ist, dass Informationen in gut lesbarer Form auch auf Tablets oder Smartphones verfügbar sind, wenn man unterwegs ist. So ist es allen möglich einfach Informationen nachzulesen, wo auch immer sich die Möglichkeit bietet.
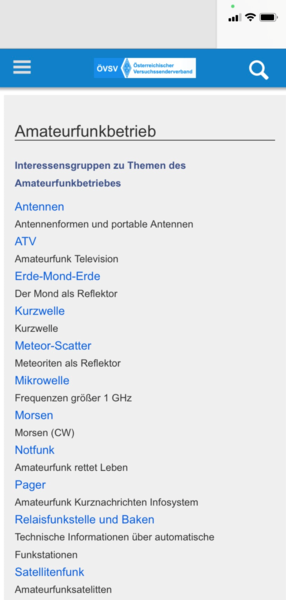
Elemente wie z.B. Tabellen, Bilder, Schriftgrößen etc. passen sich automatisch und flexibel an. Am Smartphone z.B. werden Container-Elemente untereinander angezeigt, da aufgrund der eingeschränkten Bildschirmgröße eine Anzeige nebeneinander die Lesbarkeit einschränkt.
Hier im Vergleich die Darstellungen im Unterschied:
| Anzeige am Desktop-Bildschirm | Anzeige am Smartphone |
|---|---|
 |
 |
__NOSTASH__
__NODISCUSSION__