OE1VCC (Diskussion | Beiträge) Markierung: 2017-Quelltext-Bearbeitung |
OE1VCC (Diskussion | Beiträge) |
||
| (8 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| + | <bookshelf src="Buch:Wiki-Benutzerhandbuch" /> | ||
=Responsive Design= | =Responsive Design= | ||
| − | Das Wiki ist mit verschiedenen Endgeräten nutzbar - vom Desktop bis zum Smartphone. | + | Das Wiki ist mit verschiedenen Endgeräten nutzbar - vom Desktop bis zum Smartphone. Ein sogenanntes „Responsive Design“ ermöglicht die Aufbereitung von Inhalten angepasst an die Bildschirmauflösung von Endgeräten. |
| − | Ein sogenanntes „Responsive Design“ ermöglicht die Aufbereitung von Inhalten angepasst an die Bildschirmauflösung von Endgeräten. | ||
| − | Der Vorteil daraus ist, dass Informationen in gut lesbarer Form auch auf Tablets oder Smartphones verfügbar sind, wenn man unterwegs ist. | + | Der Vorteil daraus ist, dass Informationen in gut lesbarer Form auch auf Tablets oder Smartphones verfügbar sind, wenn man unterwegs ist. |
| − | + | Elemente wie z.B. Tabellen, Bilder, Schriftgrößen etc. passen sich automatisch und flexibel an. Am Smartphone z.B. werden Container-Elemente untereinander angezeigt, da aufgrund der eingeschränkten Bildschirmgröße eine Anzeige nebeneinander die Lesbarkeit einschränkt. | |
{| class="wikitable" | {| class="wikitable" | ||
| − | |+ | + | |+Hier im Vergleich eine beispielhafte Darstellung: |
| − | !Anzeige am | + | !Anzeige am Desktop-Bildschirm |
!Anzeige am Smartphone | !Anzeige am Smartphone | ||
|- | |- | ||
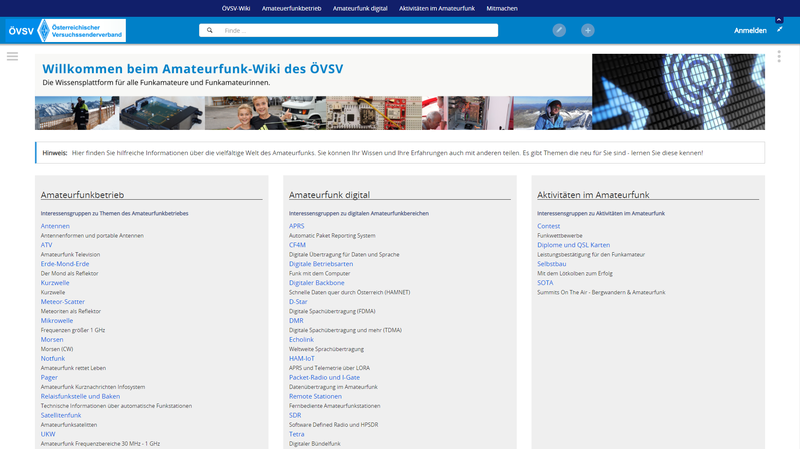
| − | |[[Datei:Hilfebereich-Anzeige-PC.png|alt=Anzeige am | + | |[[Datei:Hilfebereich-Anzeige-PC.png|alt=Anzeige am Desktop-Bildschirmmit einer Skalierung 1920 x 1080|zentriert|mini|800x800px|Anzeige am Desktop-Bildschirm mit einer Skalierung 1920 x 1080]] |
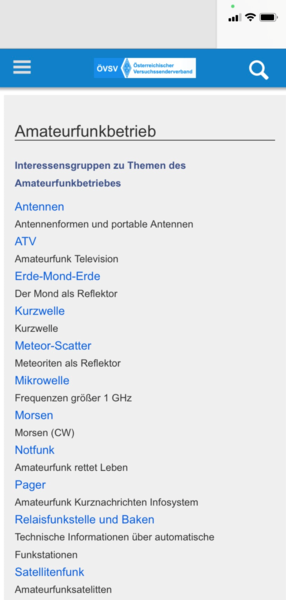
| − | |[[Datei:Hilfebereich-Anzeige-Smartphone.png|alt=Anzeige am Smartphone|zentriert|mini | + | |[[Datei:Hilfebereich-Anzeige-Smartphone.png|alt=Anzeige am Smartphone|zentriert|mini|600x600px|Anzeige am Smartphone]] |
|} | |} | ||
| + | |||
| + | ===QR-Code einer Seite aufrufen=== | ||
| + | Für jede Seite findest Du einen QR-Code in den Seitenwerkzeugen. | ||
| + | |||
| + | <br /> | ||
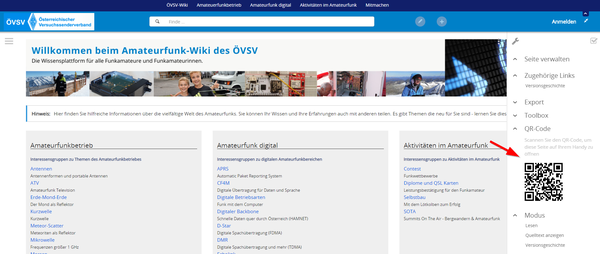
| + | [[Datei:Hilfebereich-QR-Code.png|alt=QR-Code anzeigen|zentriert|mini|600x600px|QR-Code anzeigen]] | ||
| + | |||
| + | |||
| + | Durch Scannen mittels Smartphone kommst Du immer direkt zur Wiki-Seite. | ||
| + | |||
| + | __NOTOC__ | ||
| + | __NOSTASH__ | ||
| + | __NODISCUSSION__ | ||
| + | __HIDETITLE__ | ||
Aktuelle Version vom 2. September 2021, 11:41 Uhr
Responsive Design
Das Wiki ist mit verschiedenen Endgeräten nutzbar - vom Desktop bis zum Smartphone. Ein sogenanntes „Responsive Design“ ermöglicht die Aufbereitung von Inhalten angepasst an die Bildschirmauflösung von Endgeräten.
Der Vorteil daraus ist, dass Informationen in gut lesbarer Form auch auf Tablets oder Smartphones verfügbar sind, wenn man unterwegs ist.
Elemente wie z.B. Tabellen, Bilder, Schriftgrößen etc. passen sich automatisch und flexibel an. Am Smartphone z.B. werden Container-Elemente untereinander angezeigt, da aufgrund der eingeschränkten Bildschirmgröße eine Anzeige nebeneinander die Lesbarkeit einschränkt.
| Anzeige am Desktop-Bildschirm | Anzeige am Smartphone |
|---|---|
QR-Code einer Seite aufrufen
Für jede Seite findest Du einen QR-Code in den Seitenwerkzeugen.
Durch Scannen mittels Smartphone kommst Du immer direkt zur Wiki-Seite.